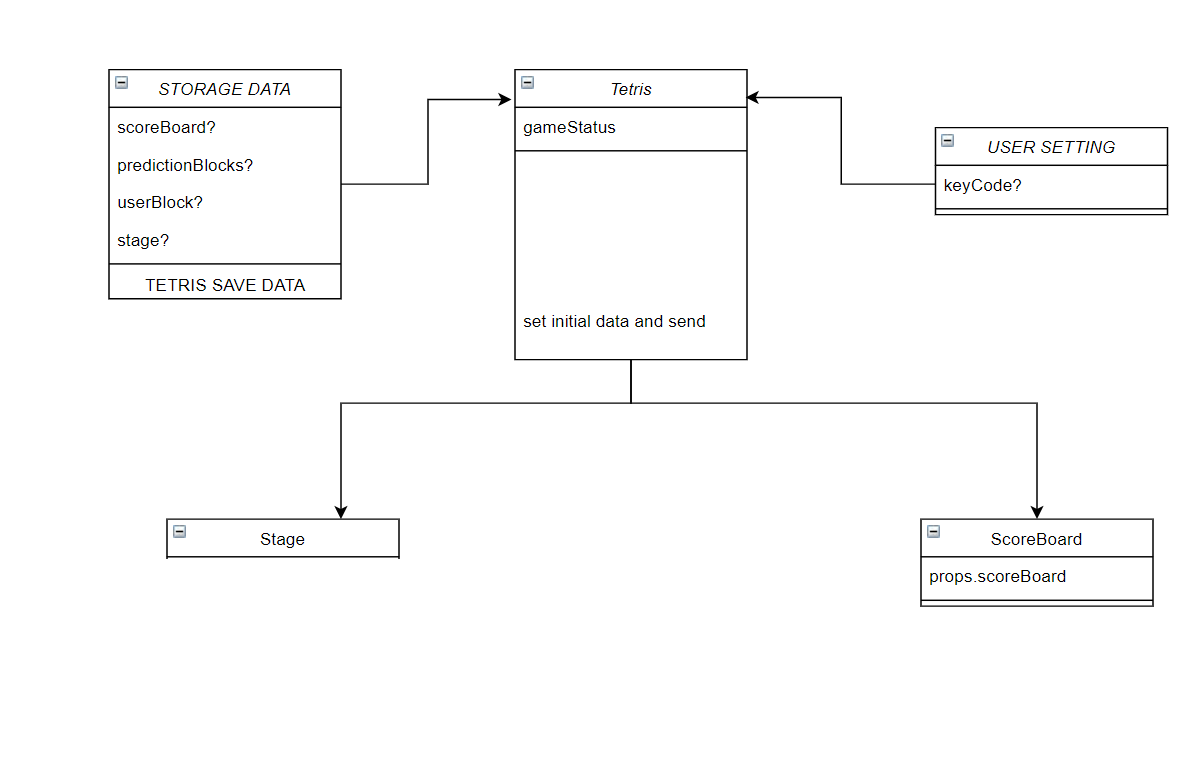
1. 테트리스 구조 나누기

후에 게임 저장 기능도 만들거기 때문에 해당 데이터들은 Tetris에 props로 뿌려주는 방식으로 할거며 없을수도 있으니 ? 키워드를 붙인다 만약 없으면 Tetris component에서 initial value로 생성해서 뿌려주는 방식
2. Type 구조 짜기
export type Cell = {
background: string;
settle: boolean;
}
export type ModelStage = Cell[][]
export type ModelScoreBoard = {
score: number;
rows: number;
level: number
}
export interface ModelBlock {
shape: boolean[][],
background: string
}
export interface ModelUserBlock extends ModelBlock {
standardPos: [number, number]
}
stage는 블럭이 쌓여있는지와 해당 블럭의 색깔을 저장해야 되기 때문에 각 type Cell 지정후 x, y의 2차 배열로 지정
block은 2차원 배열로 지정하되, 블럭의 모양을 그리기 위해 boolean 형태로 설정 및 background 설정
userBlock은 말 그대로 유저가 움직이고 있는 블럭 shape 와 기준점(standardPos)을 지정해 블럭의 좌표값 계산하기 위한 함수 작성 해당 함수는 [number, number][] 의 좌표값 반환
shapeBlockPosPareser(block: ModelUserBlock): [number, number][] {
const pos: [number, number][] = []
block.shape.forEach((row, rowIndex) => {
row.forEach((ySettle, yIndex) => {
if (ySettle) {
pos.push([
block.standardPos[0] + rowIndex,
block.standardPos[1] + yIndex
])
}
})
})
return pos
}블럭에 굳이 shape라는 key도 추가한 이유는 Tetris에서 제일 까다로운 rotate를 쉽게하기 위해서다
블럭 rotate는 다음과 같이 구현할건데
1. 각 좌표의 x, y 반전
2. array reverse

3. 기본 block 정의, 랜덤 block 가져오는 함수 작성
해당 내용은 components/tetris/logic에 있다
import { ModelBlock } from '../typeModels'
const blocks: ModelBlock[] = [
// ㄱ
{
shape: [
[true, true, true],
[true, false, false],
[false, false, false]
],
background: '#186BD6'
},
{
shape: [
[true, false, false],
[true, true, true],
[false, false, false]
],
background: '#DE651B'
},
// ㄱ + ㄴ
{
shape: [
[false, true, false],
[true, true, false],
[true, false, false]
],
background: '#ED5056'
},
{
shape: [
[true, false, false],
[true, true, false],
[false, true, false]
],
background: '#4ABA54'
},
// ㅡ
{
shape: [
[true, true, true, true],
[false, false, false, false],
[false, false, false, false],
[false, false, false, false]
],
background: '#68C5DB'
},
// ㅗ
{
shape: [
[true, false, false],
[true, true, false],
[true, false, false]
],
background: '#C57CEA'
},
// ㅁ
{
shape: [
[true, true],
[true, true]
],
background: '#F6C643'
}
]
const getBlock = (): ModelBlock => {
return blocks[Math.floor(Math.random() * blocks.length)]
}
export default getBlock
4. Styled
cell === y, row === x
row에 float를 준다음 그걸 감싸는 stage에 float clear ( grid를 사용하고 싶지만 여긴 한국이다 ie지원해야지... )
import styled from 'styled-components'
import { Cell as CellProps } from '../typeModels'
const cellSize = {
width: 30,
height: 30
}
export const Cell = styled.div<CellProps>`
height: ${cellSize.height}px;
box-sizing: border-box;
border-bottom: 1px solid #000;
background: ${props =>
props.background === '' ?
'none' : props.background
};
&:last-child {
border-bottom: none
};
`
export const Row = styled.div`
width: ${cellSize.width}px;
border-right: 1px solid #000;
box-sizing: border-box;
float: left;
&:last-child {
border-right: none
};
`
export const Stage = styled.div<{ cellCount: number }>`
width: ${props => props.cellCount * cellSize.width}px;
border: 1px solid #000;
&:after {
content: '';
display: block;
clear: both;
};
`
4. 테스트로 블럭 그려보기
여기서 삽질좀 했는데... 뭐 이제 잘된다
오늘은 여기까지
내일중으로 move, rotate, pastdown, 점수계산 등만들어서 Tetris 끝낼 예정
'Toy Project > react' 카테고리의 다른 글
| 동시성모드, selectable hydrate 관련 좋은 영상 (0) | 2021.07.03 |
|---|---|
| Tetris 개발일지 (day 4) (0) | 2020.05.27 |
| Tetris 개발일지 (day 3) (0) | 2020.05.26 |
| TETRIS 개발일지 (day1) (0) | 2020.05.22 |
| TETRIS 개발일지 (prologue) (0) | 2020.05.22 |

